Background Shader Properties
Rendering
Background types and their shader properties are as follows:
- Backfoto
- Clouds
- Environment. Not used in this application.
- Graduated
- Image
- Plain
- Scaled image
- Scbackfoto
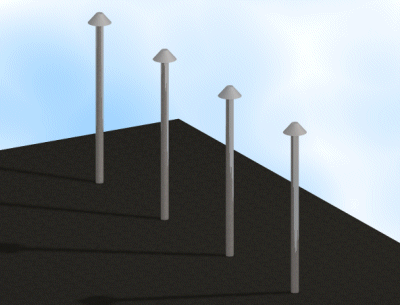
Clouds
The Clouds option can be used to create a cloud-like background for the model. The background features are defined using parameters. Following settings are defined for the cloud shader:
- Scale - Scale factor of the cloud pattern.
- Background color
- Clouds color
- Detail - Diversity of the pattern.
 Selecting Color for Background or
Foreground
Selecting Color for Background or
Foreground

In this example, the scale factor of the pattern is 10, the background color (110,190,255), the cloud color (255,255,255) and the pattern diversity value 3.
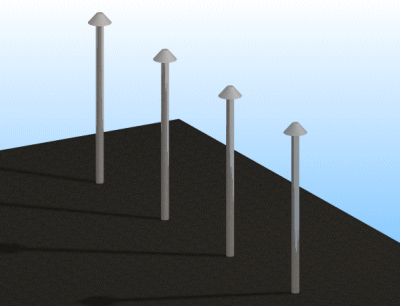
Graduated
The Graduated option is used to create a vertical transition from one color to another as the background. Two RGB values are typed as the parameter values. Following settings are defined for the graduated shader:
- Top Color - Upper color as RGB value.
- Bottom Color - Lower color as RGB value.
 Selecting Color for Background or
Foreground
Selecting Color for Background or
Foreground

In the example, the upper color value is (255,255,255) and the lower color value (110,190,255).
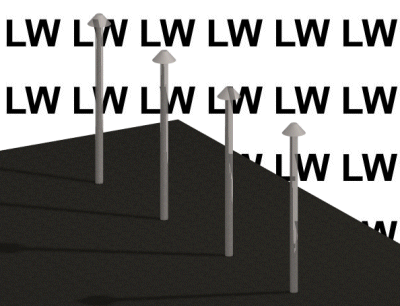
Image
The Image option can be used to create a background consisting of images from a given image file. Depending on its size, the image can appear in the background several times. Following settings are defined for the image shader:
- Image - Path to the image file; as a default, the image will be searched for in the lw directory.

The image file used in the example:

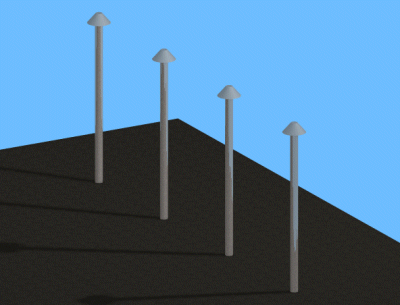
Plain
The Plain option can be used to create a plain background for the model. Following settings are defined for the plain shader:
- Color - 0,0,0. Background color as RGB value.
 Selecting Color for Background or
Foreground
Selecting Color for Background or
Foreground

In the example, the background color value is (110,190,255).
Scaled image
The Scaled image option can be used to introduce an image file as the model’s background. The image is scaled to fill the whole background. Following settings are defined for the image shader:
- File name - Image file name and path.
- Image - 0.
- Rotation - 0. Angle at which the image is rotated. Possible values are +/-90, +/-180 or +/-270, other values have no influence on the image.
- Keep aspect - FALSE. Keep the image aspect, TRUE/FALSE.
- Keep texture - FALSE. Keep the texture, TRUE/FALSE.

The image file used in the example is shown below. Other values are as described above.

Backfoto
Background photo on which a model can be positioned, see Positioning a Model on a Background Photo. Type the name and path of the image file as the value of the File name property:
- Type the file name and the directory path within quotation marks in the text field. For
example:
"D:/custom_backgrounds/photographs/imagefile.jpg"
- Click the Set button.
Scbackfoto
Scalable background photo on which a model can be positioned, see Positioning a Model on a Scalable Background Photo. Type the name and path of the image file as the value of the File name property:
- Type the file name and the directory path within quotation marks in the text field. For
example:
"D:/custom_backgrounds/photographs/imagefile.jpg"
- Click the Set button.
